- 先日Qrunchの大幅アップデートにより,ブログのカスタマイズ性が上がった
- 任意のHTML・JSスクリプトが挿入可能に
【お知らせ】正式リリース前最後の大幅アップデートを行います!(8月下旬予定)
- ということで,↓で紹介されているはてなブログへのPixelaグラフ埋め込みをQrunchでもできるはず!
はてなブログに Pixela グラフを埋め込んで、さらにツールチップを表示させる方法
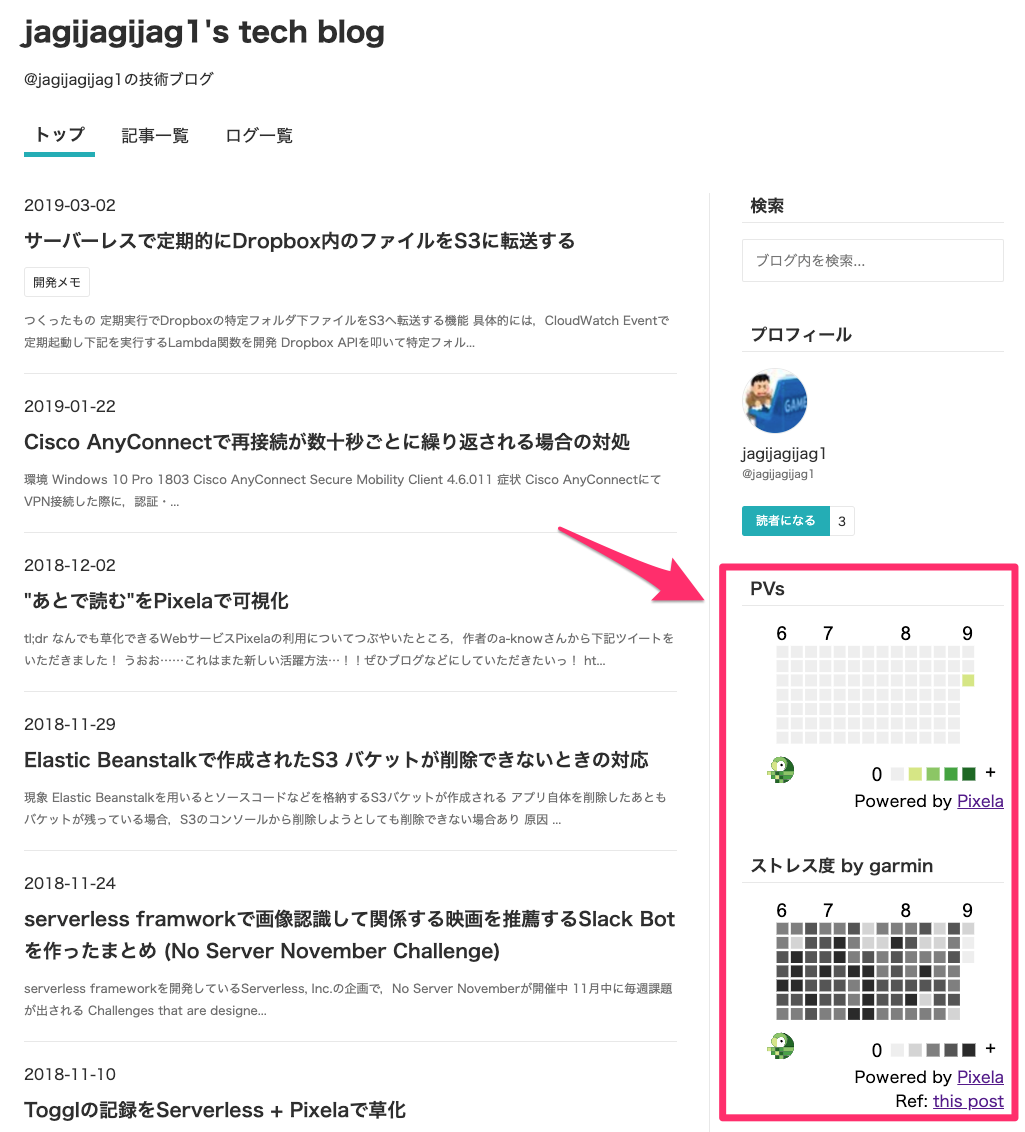
完成図

- 表示ごとにincrementされるグラフで簡易PVに
- 過去に作ったストレス草化で,ストレスを感じつつも生存してる報告
手順
- a-knowさんのブログ見れば問題ないけど,一応QrunchのUI上でどこを設定するかメモ (指定するコードも元記事のまま)
- 以下,[ユーザーメニュー]→[デザインカスタマイズ] or ダッシュボード内[デザイン]で表示されるブログのデザイン設定画面で作業
サイドモジュール追加 (グラフ表示領域設定)
- [サイドモジュール]にて[モジュールを追加する]
- [モジュールタイプ]で[カスタム]を選択
- [モジュールタイトル]は任意,[コンテンツ(カスタムHTML)]に下記コード(a-knowさんブログまま)を入力し,[追加する]
<div id="svg-load-area"></div>
<div style="text-align:right;">Powered by <a href="https://pixe.la/" target="_blank">Pixela</a></div>
ヘッダ下 or フッタ上にscriptタグ追加 (表示するグラフの設定)
- [カスタムHTML]にて[ヘッダー下] or [フッター上]を選択
- ヘッダ下 or フッタ上へのコード指定はPRO機能だが,今の所ベータ期間で誰でも無料でPRO機能を有効化できる
- 表示された入力エリアに下記コード(a-knowさんブログまま)を入力し,[適用] (グラフURLは表示したいグラフを指定)
<script src="https://unpkg.com/tippy.js@3/dist/tippy.all.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(){
$('#svg-load-area').load('https://pixe.la/v1/users/a-know-blog/graphs/page-views?mode=short', function(){
tippy('.each-day', {
arrow: true
});
});
});
</script>